In today’s WordPress video tutorial & usage guide, we’ll learn how to use the static/global slider layers inside the Revolution Slider WordPress plugin so you can add a single layer that reflects and appears in all the sliders present on the show in a simple and easy method so you can do that on your website.
Firstly, how to import WordPress theme demo sliders https://www.youtube.com/watch?v=ViDj6iLsPBg
Secondly, how To use Revolution Slider plugin https://www.youtube.com/watch?v=YDkbMj7uVR0
How to usage button in Revolution Slider https://www.youtube.com/watch?v=aZt6ZEVhHlg
How to Add a Static Layer?
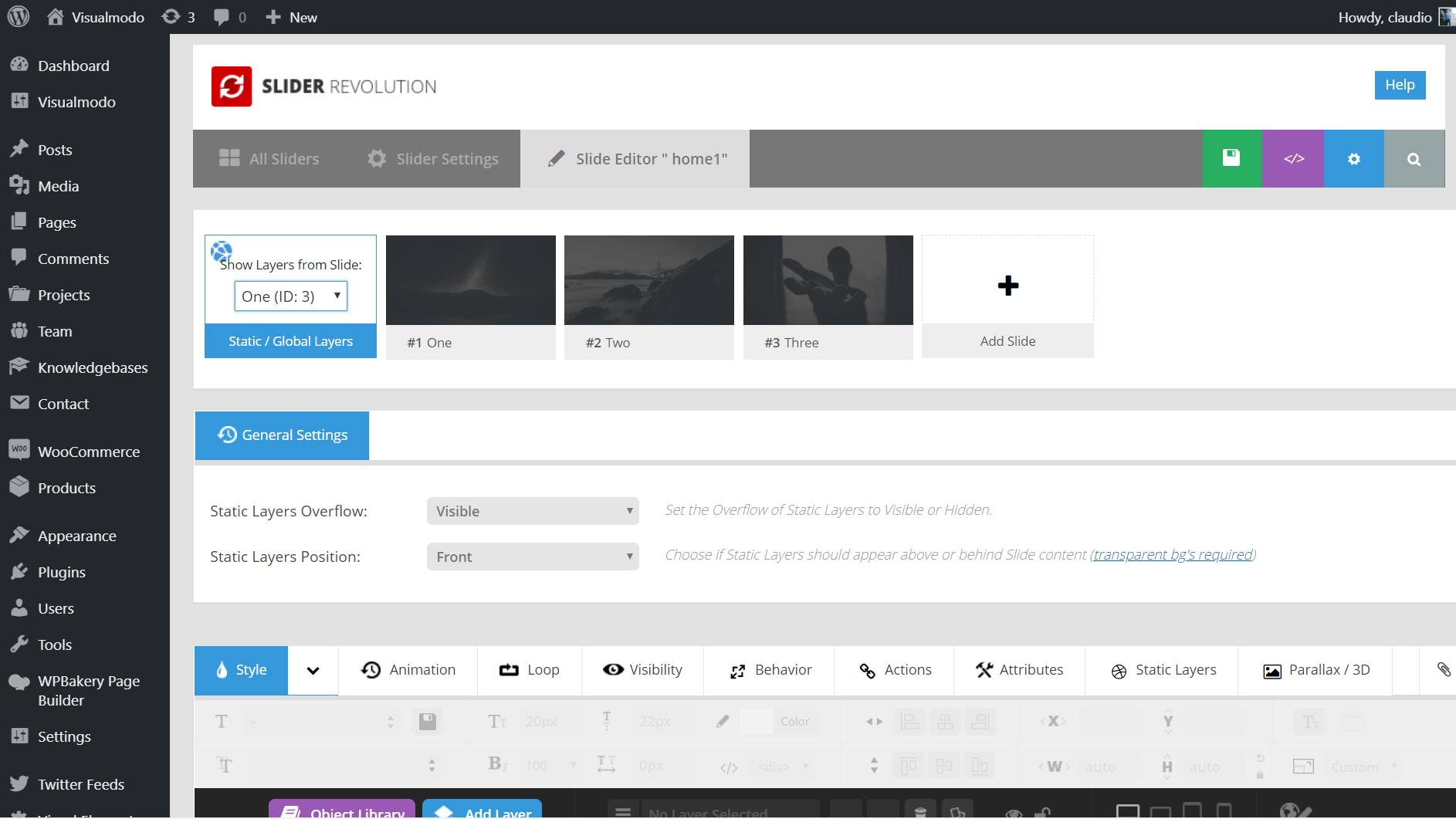
In your dashboard, navigate to Slider Revolution. Today’s topic is centered on the feature located beneath Slides > Global Layers.
This would be beneficial in noting that the additional static layer will by default be in front of other layers. However, if you have additional requirements, you may want it to be positioned behind. To rectify this, travel to the Z position in the Global Layers options > Slide Z. Here, you can send the problematic layer to the back.
It’s important to note that your global layer set to “back” will be invisible if your other slides have any background (colored or not, background image or not, etc.). This option is only applicable to sliders with backgrounds that are transparent. As a result, a static layers usage guide in Revolution slider WordPress plugin.
Also available is the option of allowing your static layer’s Overflow to be displayed or concealed.
Another decision you can make is when you want your static layer to appear (on which slide specifically). It can begin on the first slide, or on a subsequent slide or two, or it can begin anywhere. You can also make it stop on the second, third, fourth slide, etc. This would allow you to have the same layer on two of the slides, for example.
Other things are essentially the same as for other layers. You should (and can) make your static, global layer responsive for all devices, and you can even disable it on specific devices. You can connect it, animate it, and so on.
Static Global Layers Tutorial
Slider Revolution 5+ for WordPress offers some awesome time-saving features and tools. Firstly, in this video, we look at the Static Global Layers option to have common slider elements created once and applied to all your slides.
Secondly, you’ll receive the suggestion of elements used. Finally, you’ll see how to edit a global layer element. Follow this new tutorial and you’ll be a Slider Revolution 5 Ninja in no time. Free tutorials for WordPress, Slider Revolution, and page builders. New tutorials added Friday. Take your WordPress website and skills to the next level!

Firstly. When you open the slider, you’ll be taken to a page where the slides are listed at the top of the screen, and the first slide is automatically selected and ready to be edited.
Secondly, you need to click on the ‘static/global layers’ next to the first slider. Finally, you’re in the right place to add global layers across all your slider.